
Choose Your Own Adventure Presentation – H5P Roadshow
The H5P roadshow slowed down a little bit in 2022, but I recently had the opportunity to talk with instructional designers, trainers, and other learning professionals at Saskatchewan Polytechnic about H5P. Now, I could have opened up old presentations directly, but why not try something new? This time around I took some inspiration from Alan Levine and Arley Cruther, and Terry Greene (again!) to build out a branching scenario-style presentation.
This is not actually the first time I’ve done a choose your own presentation style presentation. For CAUCE 2022, I opted for a pre-recorded session where I used H5P’s interactive video to create an asynchronous branching experience. If you missed that one, you can see the write-up in my project archive, or check out the embedded presentation below.
The purpose of that presentation was for CAUCE participants to check it out whenever they had time or interest. What’s different about the SaskPolytech presentation is that it was live, so just rehatching the video wouldn’t really work. I’ve been working more and more on branching scenarios and am keen to make more, so I took a hint from those I mentioned at the top of this post and went full-on H5P branching scenario for this one.

Title screen for the presentation as seen from Lumi.
To begin, I did end up rehashing some of my CAUCE presentation. For the interactive video, I had branching questions built in that I already thought would work well for this new format.

The branching question set in the interactive video version.
I also had handy resources I could use from previous blog posts such as Designing useful feedback in H5P, Which H5P Type is Right for You?, and The DOER Effect and H5P (all of which were used leading up to August Webinar Wrap Up – ID of Practice Problems in Pressbooks with H5P). Starting with this collection of resources and some of the branching logic of the interactive video I headed over to Twine to layout the branching pathways. I’m a big fan of Christy Tucker’s approach to branching scenario creation using Twine, and that is how I’ve been creating pathways ever since.

Building branching pathways using Twinery.
Within some of the cards, I dropped quotes, jot notes, links, and ideas for what to talk about in response to each question. A lot of this was done just by drawing upon previous blog posts, previously shared examples, and a couple of updates since the last time I did a presentation about H5P. From here, I moved over to the H5P branching scenario. I had considered building it in the Lumi Desktop application which has become a staple in my workflow, but I recently learned that Lumi also has an online platform now (with OER sharing enabled, which is super neat, but for another post). I registered and jumped in to begin creating the activity.

Lumi looks similar to the WordPress interface with a couple of key distinctions.
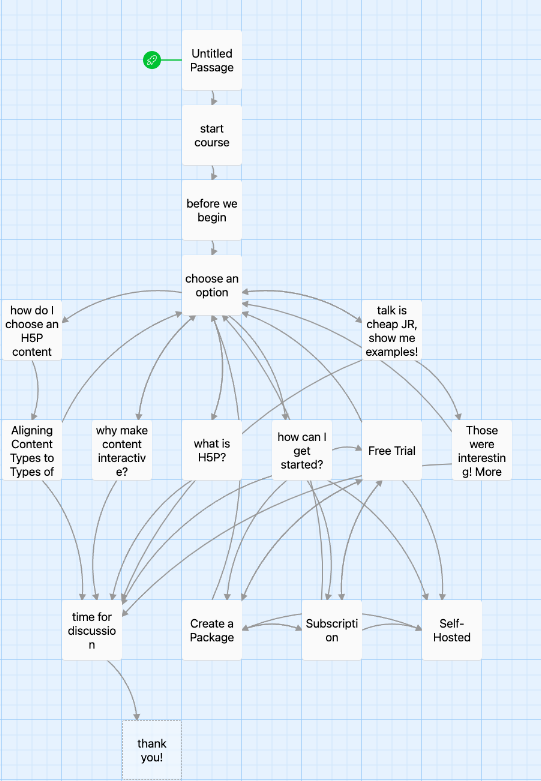
The actual building process I used was to lay out all of the cards for the branching scenario. So if there was already some text or other content for each decision point, I ignored that when first building the scenario. I wanted to make sure I had spots for content to go and to ensure I had the mapping all worked out. Something you may notice about Twinery vs H5P is that the former uses arrows to indicate pathways while H5P uses this little red scarlet letter on content to indicate a jump to another branch. Selecting the red icon will show you where the path jumps to, but you do not get a high-level overview of all of the connections. This is one of the benefits of working on paper or in Twinery before jumping into H5P. Finally, I had a branching scenario board that looked like this:

Note how a decision card can be pushed down the line even if one of the first decisions leads to it.
The presentation was about an hour long and had attendees including instructional designers, learning technologists, program managers, and course media production technologists. I had a technical problem with my larger monitor, so I was stuck using just a laptop screen to present using Zoom. To have the audience choose a path, I recruited one of the IDs I knew to monitor the chat. I asked participants to put in the chat which path they’d like to take and asked the helper to let me know which was most common. This worked reasonably well and avoided needing to set up polling or other unnecessarily complicated options.
Following the presentation, I was a little down at first. I had prepared quite a bit of content (I had lots I thought!), but the session really focused on two of the possible areas. It only occurred to me later that this was in fact a sign of success. Many of the attendees were at least somewhat familiar with H5P, or the answer to “why make course content interactive.” So instead of boring everyone to tears, we had a chance to focus on topics that mattered to them. At least I hope that’s what actually happened.
You can check out the presentation branching scenario for yourself, and hopefully, you will find something there of interest.
Yay the H5P posts are lit up again here. I miss working with it, especially with new content types.
I love this way of presenting H5P this way, I cannot every see doing it in slides. And like you suggested, it always provides more than you can page through for participants to come back to. Was there some good experience as Sask Polytech with H5P? Maybe we need a regional user/fan group.
You may know this, but it’s worth going through the options under Translations, you find options typically under “Translations and Text Options” — mainly here you are not stuck with an opening “Start the Course” button as this is not really a course, even change the labels on the forward backward buttons (isnt having the latter fantastic!.
I also noted there was no exit path? So it never ends?
I do have to learn that idea of organizing the flow in Twinery… I usually sketch it out or try to hold it in my head, but I see how that process makes you think more about the paths. Christy’s resources are amazing.
There’s so much here that it stands as an ongoing resource, something that Slide decks rarely do.
Keep the roadshow going!
Thanks for the read Alan!
The discussion with Sask Polytech had quite a bit of focus on the different ways to access H5P: with a CMS, with the .com subscription etc. At the moment it’s not in use in-house, although some members had experience with it in previous positions/workplaces. I know that URegina has H5P enabled in Moodle, so a Sask H5P group might be around the corner; we’ll see!
It’s funny, I had two conversations this week about the translations. One in the branching scenario, and another for changing the “Summary & Submit” button in the interactive book. There were a few corners I cut to get this current presentation up and running, which happened to be one of them. If I repurpose this for use in other roadshow stops, I’ll definitely change it up.
Originally there was one exit path, but I kind of liked the no-escape room side of it. I felt the open discussion where I shut off the screen share would be how I might close out the session, and that’s how it ended up happening. H5P ain’t ever going to stop 🙂
There are really only a handful of people I turn to for advice on building branching and Christy is my number one choice. She sometimes talks on podcasts about reading choose your own adventure, playing tabletop games like Dungeons and Dragons and how all of these things influence her to make compelling stories. She sets a high bar but shares her work, so I’m happy to share whatever I find of hers and sing her praise when it comes to branching.